38.ウェブサイトはどんな風に作られているのか
ナックス「デスクトップの為の壁紙を自動的に集めるシェルスクリプト作成。今回は第3回です」
ナックス「このシェルスクリプトではどこかの画像検索サイトを使いたいのですが、最近の画像検索サイトはプログラム的に処理することを禁止してるサイトばかりなので、私が画像検索サイトを作るので、その画像検索サイトを利用して画像収集シェルスクリプトを作る予定です」
デビー君「え!?ナックスって画像検索サイトを作れるの?」
ナックス「分からないです。もしこれ以降このサイトの更新が止まったら『作れなかったんだなー』と思ってください」
デビー君「まさかのサイト終了危機」
ナックス「さて、画像検索サイトというのはウェブサイト上にあります。最終的にはそのウェブサイトのコードを解読して、画像のアドレス情報だけを取得して、シェルスクリプトをひとつ実行するだけで100枚くらいのデスクトップ画像を自動的にダウンロード出来るようになりたいなーという感じです」
ナックス「そのために、皆さんにウェブサイトがどういう風に作られるのか、というのを簡単にご紹介しよう、というのが今回のテーマです」
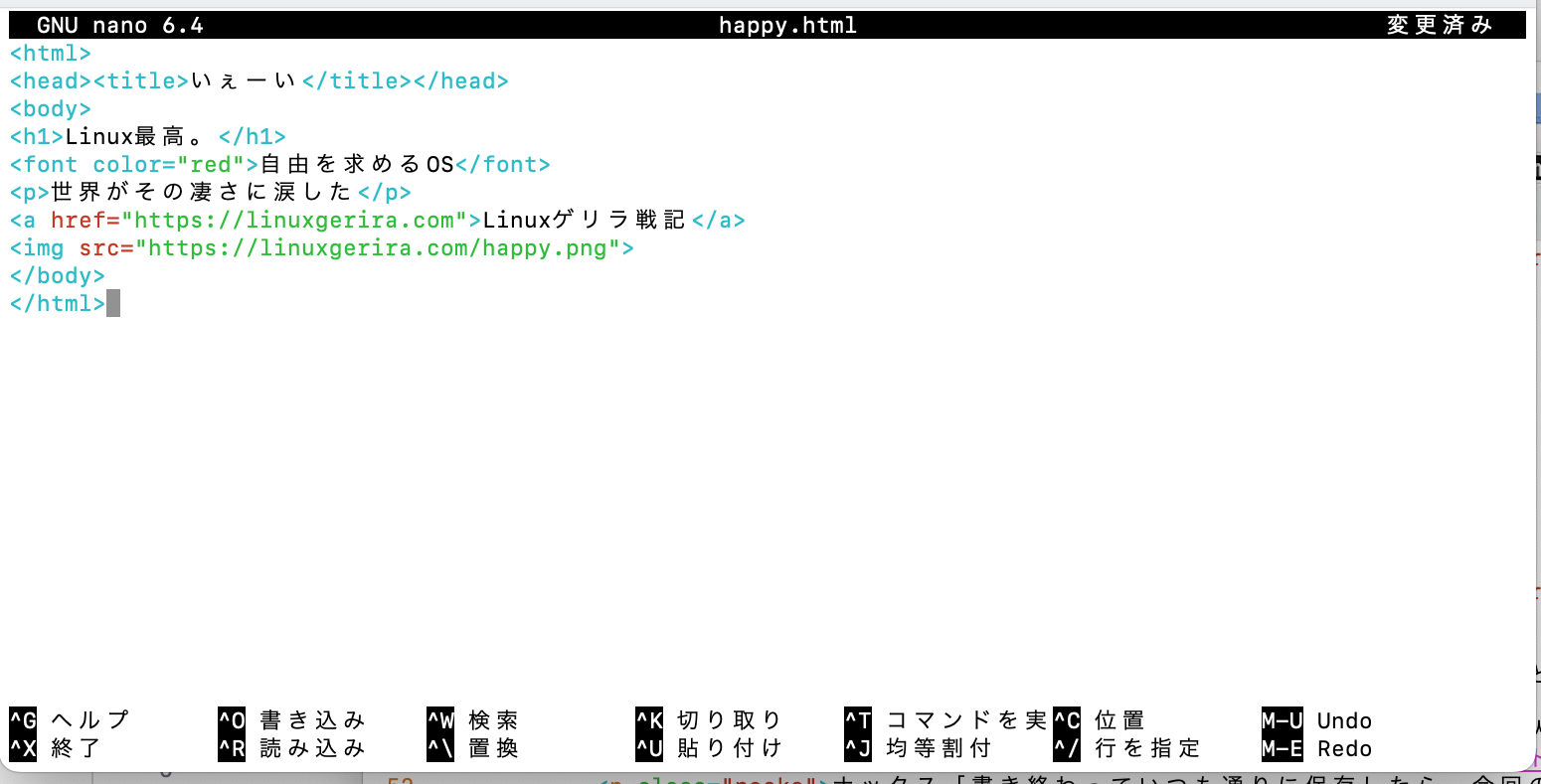
ナックス「というわけで、いつも通りにCUI環境を立ち上げて、nanoエディタで以下の様に書いたファイルを保存してください。えーっとファイル名は happy.html にでもしますか。拡張子がhtmlなら、ファイル名はなんでもかまいません」
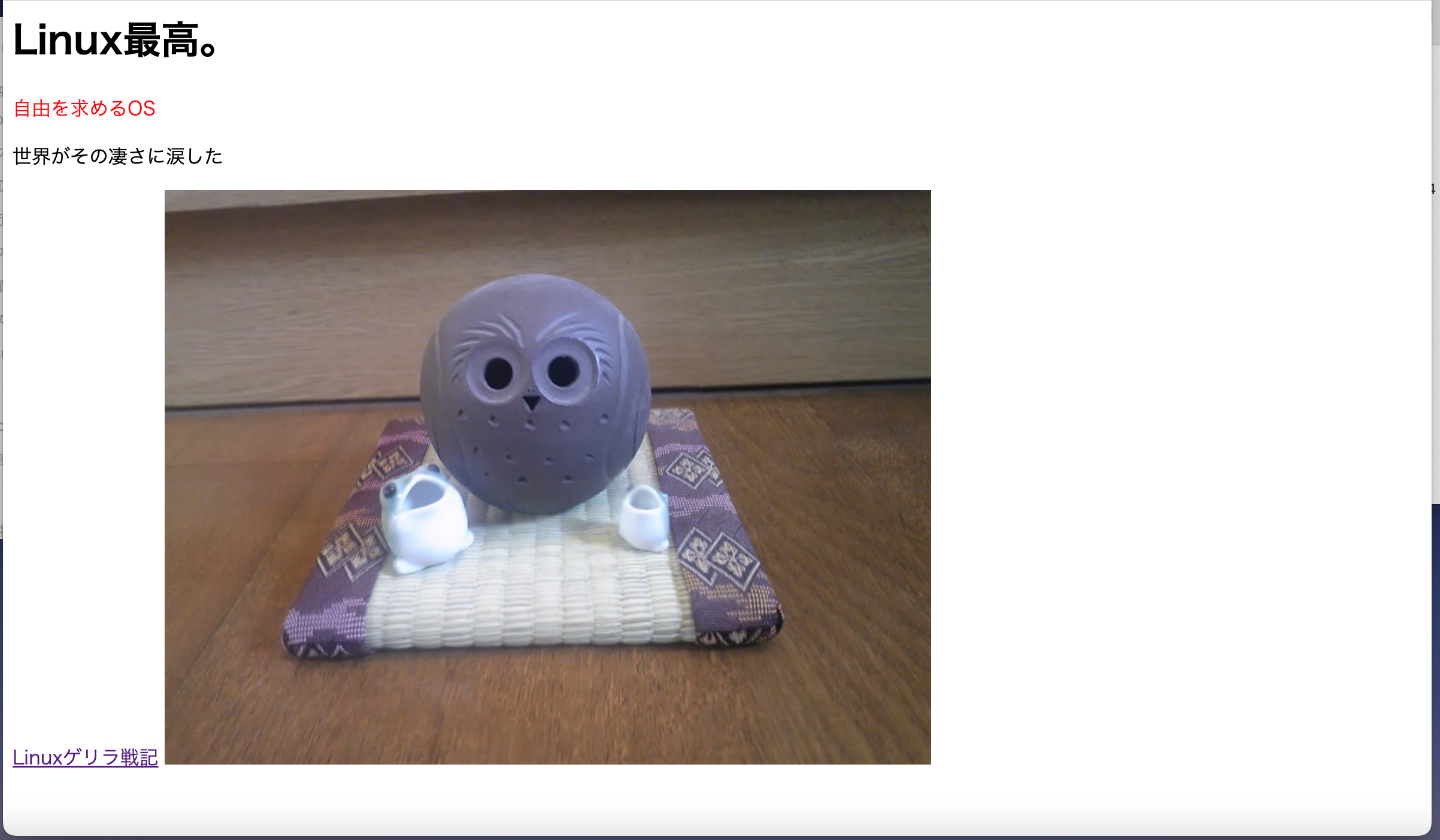
<html> <head><title>いぇーい</title></head> <body> <h1>Linux最高。</h1> <font color="red">自由を求めるOS</font> <p>世界がその凄さに涙した</p> <a href="https://linuxgerira.com">Linuxゲリラ戦記</a> <img src="https://linuxgerira.com/happy.png"> </body> </html>
デビー君「うわ!文字に色がついてる」
ナックス「そうです。前回のnanorcの設定により、htmlという拡張子のファイルにも色がつくようになりました」
ナックス「さて、全部手で書くのは面倒くさーい、って人はコピペ(コピー&ペースト)でも構いません。コピペの方法は『32.初めてのプログラミング補足/diffコマンドとTabキー』で軽く教えましたね」
ナックス「書き終わっていつも通りに保存したら、今回のCUI環境での作業は終了です」
デビー君「え?」
ナックス「ウェブブラウザを立ち上げてください」
デビー君「えーっと、ウェブブラウザっていうのはインターネットを見るためのソフトのことだっけ?」
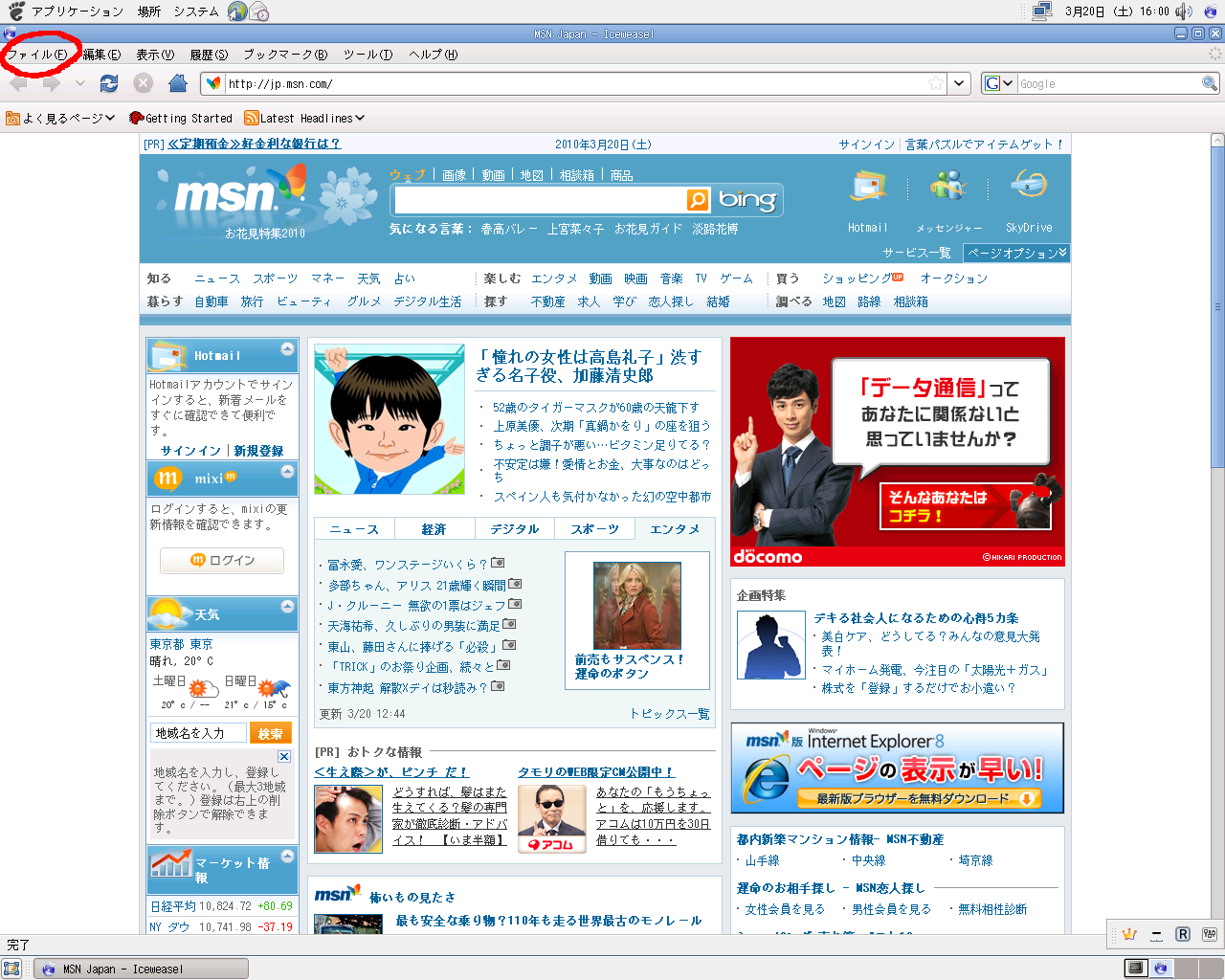
ナックス「そうです。Firefoxの人もいればChromeの人もいるでしょう。Konquerorの人もいればIceweaselの人もいるかもしれません。他のブラウザを使っている人も、そのブラウザを起動させてください」
デビー君「はーい。起動しました」
ナックス「大抵のブラウザの左上に『ファイル』というメニューがあるので、そこをクリックして出てきたメニューの中で『ファイルを開く』というようなメニューをクリックしてください」
ナックス「どのファイルを開くかを選ぶ画面が表示されます。先程の自分で作ったファイルを選んでください」
ナックス「『CUI環境で作ったファイルをGUIから開く?』と、ちょっと混乱するかもしれませんが、落ち着いてください。そのGUI環境は、CUIでのディレクトリ構造を見た目グラフィカルにしただけです。あなたの作成したファイルは必ずあります」
ナックス「ファイルを見つけたら、そのファイルを選んで、ダブルクリックなどで開いてください」
デビー君「うわ!なんかウェブサイトが開いた!」
ナックス「そうです。このページは先程デビー君自身が書いたコードを元に表示されています」
デビー君「いや、でも僕はこんな画像なんて用意してないよ?」
ナックス「はい。画像は私の方で用意しました。<img src="https://linuxgerira.com/happy.png">で表示したい画像が置いている場所を指定しています」
ナックス「実はウェブブラウザというのは、先程私たちが書いたhtmlコードをグラフィカルなものに変換する為のソフトなのです」
デビー君「へー。ウェブサイトってもっと難しい方法で作られているのかと思ったよ」
ナックス「もちろん学んで行くとかなり奥が深い分野ですが、シンプルなサイトなら初心者でも十分作れるのです」
ナックス「ちなみに、今回は『へー、ウェブサイトってテキストエディタで作れるんだー』ってことを教えたかっただけで、ウェブサイトの本格的な作り方を教える予定は無いです」
ナックス「次回。39.画像検索を作ったので見てくれです」